Parce que plus de la moitié du trafic web émane désormais des terminaux mobiles, proposer un site responsive design est devenu nécessaire pour les entreprises. Le mobile a dépassé l’ordinateur depuis plusieurs années et cette tendance se veut davantage prégnante aujourd’hui. Pour les marques, c’est un changement significatif sur lequel il faut s’aligner en proposant une interface adaptée aux mobiles et tablettes. Avoir un site internet responsive design est alors indispensable.
Faites créer votre site par une agence WordPress pour un bon responsive design
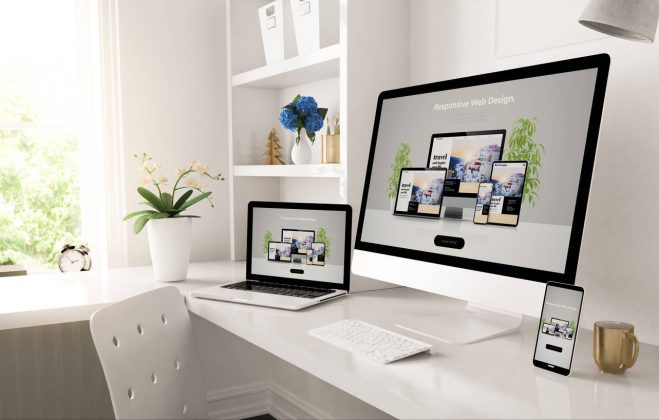
On dit d’un site internet qu’il est responsive design, lorsqu’il s’adapte facilement et automatiquement à la taille de l’écran du terminal depuis lequel l’utilisateur se connecte. Le responsive design s’entend donc comme la facilité avec laquelle le site s’adapte au support de connexion. Il prend en compte le redimensionnement et le défilement des pages, la facilité de lecture, le recadrage dynamique, la fluidité de la navigation.
Afin de concevoir un site responsive design, vous devez faire appel à un professionnel. Comme on peut le voir avec Kromaweb, le CMS WordPress est très efficace pour créer un site web responsive, faire appel à une agence WordPress s’avère ainsi une bonne solution. Cette dernière dispose des ressources humaines et techniques pour développer une interface avec la meilleure expérience utilisateur. Consciente des enjeux associés à cette fonctionnalité, votre agence saura vous proposer une interface au design web unique, inspirée d’un template WordPress sur mesure. Ses choix seront de plus fonction de votre identité visuelle.
Les avantages d’un site web responsive
Un site internet responsive est la garantie d’une expérience utilisateur aboutie, quel que soit l’écran utilisé. Une plateforme proposant un design épuré facilite la navigation de l’internaute. Pas besoin de zoomer ou de se repositionner, puisque le contenu du site s’adapte automatiquement à son écran. Au même moment, la navigation entre les pages du site, tout comme les contenus, s’ajustent à la taille de l’écran. Une expérience utilisateur de qualité est la garantie que l’internaute passera du temps sur votre site et vous pourrez être sûr qu’il reviendra. Ajouté à cela, le responsive design est un critère qui, s’il est respecté, est essentiel pour votre référencement naturel. Il élimine le risque de contenus (textes et images) dupliqués et de structures différentes pour vos URL.
L’indexation de votre site par Google en est alors facilitée et plus efficace. Le classement de votre site sur les moteurs de recherche est alors optimisé. Votre page va alors générer plus de trafic, surtout sur mobile. Le design adaptatif vous permet par ailleurs de faire des économies, puisque vous n’aurez plus à développer deux interfaces distinctes. Cette économie tient aussi compte de la maintenance, laquelle sera moins contraignante, car portée sur une seule plateforme. Vous n’aurez qu’à intervenir sur un seul code pour optimiser les performances de votre site. Le rapport efficacité/coût est tout à votre avantage. Le responsive design réduit en outre votre taux de rebond.
Pourquoi le responsive design est-il si important ?
Développer une interface adaptative est important pour de multiples raisons. Comme vous l’aurez certainement compris, le responsive design, et particulièrement la convivialité mobile, est un critère SEO essentiel aujourd’hui. C’est un aspect sur lequel les algorithmes de Google sont très regardants. Travailler le design de votre plateforme vous garantit un bon positionnement sur les SERP de votre secteur. Votre visibilité et votre chiffre d’affaires s’en ressentiront assurément.
Au bénéfice d’un site adaptatif, vous répondez mieux aux attentes des consommateurs qui se connectent de plus en plus via les smartphones et tablettes. Si vous tenez un site marchand, le responsive design est un facteur qui influence directement l’expérience d’achat sur le site. Il est donc essentiel pour que vos clients finalisent leur processus d’achat. La qualité de l’expérience fait partie des motifs pour lesquels un acheteur potentiel sur deux ne finalise pas son achat.
Assurez-vous que votre site soit lisible sur toute plateforme
La lisibilité est l’une des bonnes pratiques que vous devrez adopter pour un site responsive design. Peu importe que l’utilisateur se serve d’un PC, d’une tablette ou d’un smartphone, il doit pouvoir lire le contenu de votre site de façon confortable. La lisibilité est un indicateur de choix que Google considère pour tester la compatibilité mobile de votre plateforme. Pour la garantir, vous devez notamment :
- augmenter la taille de votre police d’écriture (police 16 idéalement),
- limiter le nombre de polices et de tailles de polices pour éviter une mise en page complexe,
- choisir une hauteur de ligne d’au moins 1,2,
- veiller à une harmonie de taille entre les titres et les textes,
- agrandir la taille de vos boutons de CTA (call to action).
En considérant ces éléments, le contenu de votre site sera parfaitement lisible pour les internautes.